
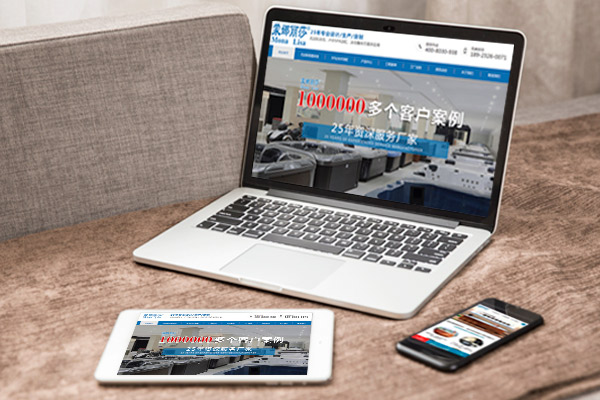
在数字化快速发展的今天,人们访问网站的方式变得越来越多样化。从传统的桌面电脑到智能手机、平板电脑,甚至到智能电视和智能手表,多屏时代已经悄然来临。在这样的背景下,如何确保网站在不同设备上都能提供良好的用户体验,成为了每个网站建设者都需要面对的问题。响应式设计,作为一种能够自动适应不同屏幕尺寸和分辨率的设计方式,正引领着新的设计潮流,帮助网站建设者更好地适应多屏时代。

一、响应式设计的定义与优势
响应式设计,是指网站能够根据不同设备的屏幕尺寸、分辨率和操作系统等因素,自动调整页面布局、字体大小、图片尺寸等元素,以确保用户在不同设备上都能获得最佳的浏览体验。与传统的为不同设备分别设计不同版本网站的方式相比,响应式设计具有以下优势:
统一的用户体验:响应式设计能够确保用户在不同设备上访问网站时,都能获得一致的页面布局和交互体验,减少了用户的学习成本。
降低维护成本:采用响应式设计,网站建设者只需维护一个版本的网站,即可满足所有设备的访问需求,降低了维护成本。
提高搜索引擎排名:搜索引擎更喜欢响应式设计的网站,因为它们能够更好地满足用户的需求,提高用户体验。因此,采用响应式设计的网站往往能够获得更高的搜索引擎排名。
二、响应式设计在网站建设中的应用
在网站建设中,响应式设计的应用主要体现在以下几个方面:
页面布局:响应式设计能够根据屏幕尺寸自动调整页面布局,确保在不同设备上都能呈现出最佳的视觉效果。例如,在桌面电脑上,页面布局可以更加复杂、详细;而在手机上,页面布局则需要更加简洁、直观。
图片与视频:响应式设计能够自动调整图片和视频的尺寸和分辨率,以适应不同设备的屏幕尺寸和分辨率。这不仅可以确保图片和视频在不同设备上都能呈现出最佳的效果,还可以节省用户的流量和加载时间。
字体与排版:响应式设计能够根据屏幕尺寸自动调整字体大小和排版方式,以确保用户在不同设备上都能轻松阅读页面内容。例如,在手机上,字体大小可以适当增大,排版方式可以更加紧凑;而在桌面上,则可以更加注重排版的艺术性和美观性。
三、响应式设计的发展趋势
随着多屏时代的不断发展,响应式设计将继续发挥重要作用,并呈现出以下发展趋势:
更加智能化:未来的响应式设计将更加智能化,能够根据不同设备的特性、用户的行为和偏好等因素,自动调整页面布局、内容展示和交互方式,以提供更加个性化的用户体验。
更加注重性能:随着移动互联网的普及和用户对速度的要求越来越高,未来的响应式设计将更加注重性能优化,减少页面加载时间和流量消耗,提高用户体验。
更加多样化:未来的响应式设计将不再局限于传统的网页浏览方式,而是将扩展到更多的设备和平台,如智能电视、智能手表等。这将为网站建设者带来更多的挑战和机遇。

总之,响应式设计作为一种能够自动适应不同屏幕尺寸和分辨率的设计方式,正在引领着新的设计潮流。在多屏时代的背景下,采用响应式设计已经成为网站建设的必然趋势。通过不断优化和完善响应式设计技术,我们可以为用户提供更加优质、个性化的浏览体验,推动网站建设的不断发展。
-
企业移动端网站建立的重要性
-
建站知识 企业建站使用框架的优势有哪些
-
无锡网站建设 电脑网页设计时的五大要素
-
无锡企业网站建设边框设计的关键要素
-
无锡网站建设需要注意的四大常见问题
-
无锡网站建设需要注意的四大常见问题
-
无锡企业官网设计如何兼顾美观与实用性?
-
无锡网站设计公司如何判断是否专业?
-
无锡网站设计如何提升企业品牌形象?
-
无锡网站设计时如何选择合适的配色方案?
-
无锡企业网站设计需要注意哪些用户体验细节?
-
无锡网站建设如何确保移动端适配效果?
-
无锡企业建站时如何规划网站结构更合理?
-
无锡网站建设时如何设计更符合用户体验?
-
电商网站搭建:关键步骤与策略,打造高效在线购物平台
-
优化无锡网站设计:提升用户体验的关键策略与实践

立即咨询






 苏公网安备32021302001505
苏公网安备32021302001505